Open-In-Browser
由于 VSCode 没有提供直接在浏览器中打开文件的内置界面,所以此插件在快捷菜单中添加了在默认浏览器查看文件选项,以及在客户端(Firefox,Chrome,IE)中打开命令面板选项。
vscode-icon
让 VSCode 资源树目录加上图标,必备良品!
Path Intellisense
自动路劲补全,默认不带这个功能的
beautify
Beautify css/sass/scss/less
react-beautify
格式化代码
使用指南:按F1,然后输入bea—>选择你要格式的文件类型 js/css/html
Bracket Pair Colorizer
让括号拥有独立的颜色,易于区分。可以配合任意主题使用。
Auto Close Tag
自动闭合HTML标签
Auto rename tag
更改HTML/XML标签名时,自动更新相对应的开始标签或结束标签的标签名
Color Info
这个便捷的插件,将为你提供你在 CSS 中使用颜色的相关信息。你只需在颜色上悬停光标,就可以预览色块中色彩模型的(HEX、 RGB、HSL 和 CMYK)相关信息了。
HTML Snippets
超级实用且初级的 H5代码片段以及提示
HTML CSS Support
让 html 标签上写class 智能提示当前项目所支持的样式
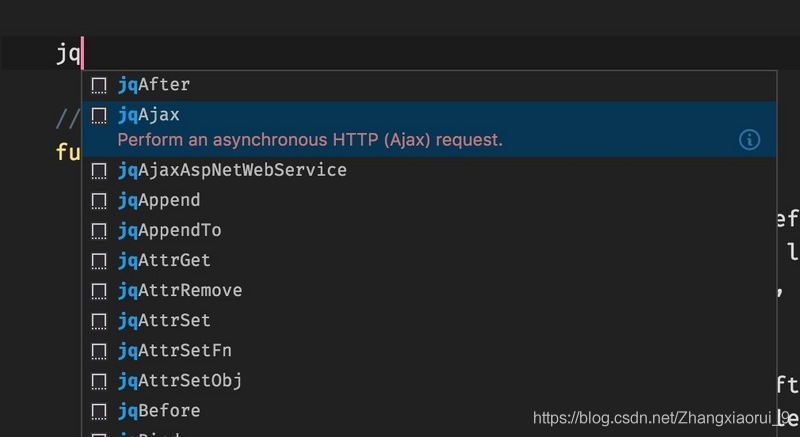
jQuery Code Snippets
jquery 重度患者必须品,废话不多说,上图:
HTMLHint
html代码检测
CSS Peek
使用此插件,你可以追踪至样式表中 CSS 类和 ids 定义的地方。当你在 HTML 文件中右键单击选择器时,选择“ Go to Definition 和 Peek definition ”选项,它便会给你发送样式设置的 CSS 代码。
vetur
VUE —— 语法高亮、智能感知、Emmet等
VueHelper
VUE —— snippet代码片段
filesize
会在左下角显示文件大小,很不错
Debugger for Chrome
Preview
按F1,输入open preview to the side
设置自动换行
设置 – 用户设置 – 添加”editor.wordWrap”: “on”
fileheader
可以给文件自动加上头部说明信息
设置 – 用户设置 – 添加 :
“fileheader.Author”: “your name”,
“fileheader.LastModifiedBy”: “your name”
使用方式:在文件中按alt + ctr + i,mac按option + control + i
让空格显示为点
设置 – 用户设置 – 添加 :”editor.renderWhitespace”: “all”